Hoy queremos comentaros la manera en que nosotros solucionamos el problema de compatibilidad con Internet Explorer 8 de la propiedad background-size de css3.
Cuando nos encontramos con la necesidad de maquetar una página web con un fondo que es una imagen, lo que nos suele pasar es que dicha imagen la colocamos como fondo de la página y todo muy bien, pero ¿y si la imagen tiene unas dimensiones menores que la pantalla en la que veamos la web? Esto nos va a pasar sí o sí, ya que hoy en día hay pantallas con unas resoluciones muy grandes y sería una locura usar como fondo una imagen con dimensiones tan gigantescas ya que nos pesaría mucho y eso conlleva retardos en la carga, etc. Y si usamos una imagen pequeña, el fondo solo mostrará dicha imagen hasta donde llegue y el resto del fondo de la página se mostrará en blanco o de un color que hayamos establecido, o si decidimos que se repita la imagen rellenará todo el fondo repitiendo dicha imagen las veces que necesite, pero esto solo queda bien si estamos utilizando una miagen patrón, es decir, que al ser repetida tanto en eje x como en eje y, se enlazan perfectamente.
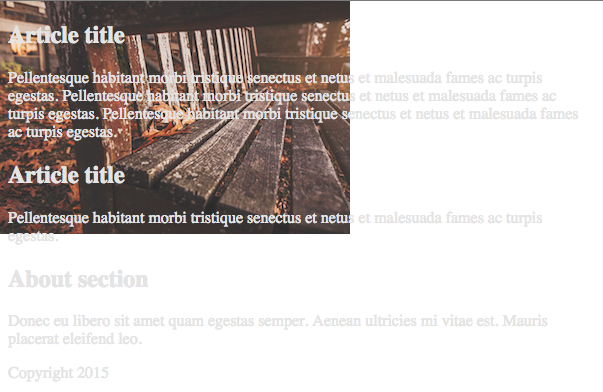
Un ejemplo de página con fondo pequeño no reptido sería:

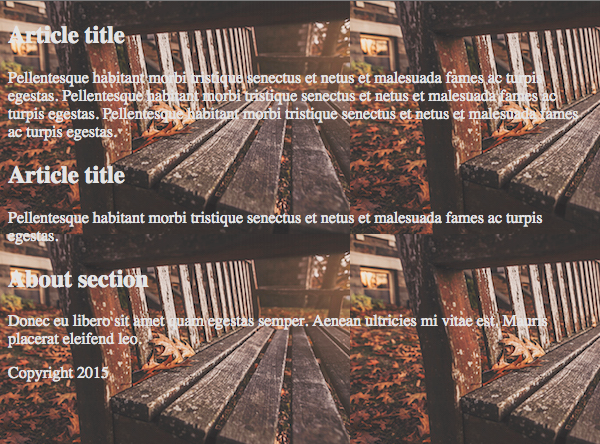
Un ejemplo de página con fondo pequeño reptido sería:

Para poder tener un imagen de fondo que se adapte a cada tamaño de pantalla perfectamente tenemos la propiedad de css3 background-size. Con esta propiedad podemos establecer el ancho y alto que queremos que tenga el fondo en píxeles o en porcentaje, basándonos en el contenedor al que aplicamos dicha propiedad. En nuestro caso no interesa los posibles valores de esta propiedad que son:
background-size: contain;Con este valor escalamos la imagen de forma que mantiene las proporciones y ocupa o el alto o el ancho dependiendo de la proporción.background-size: cover;Con este otro valor escalamos la imagen al mínimo tamaño, manteniendo también las proporciones, para que ocupe todo el contenedor (puede ocurrir que parte de la imagen no se vea).
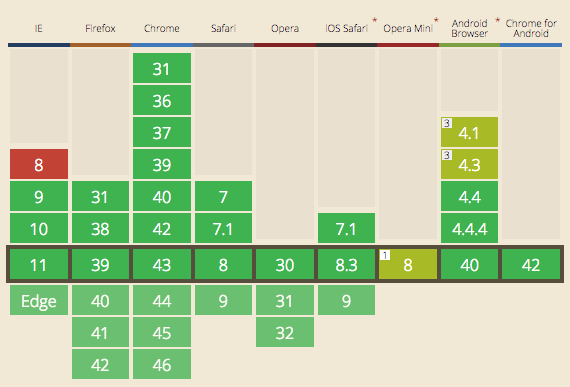
Hasta aquí todo perfecto, tenemos nuestra imagen de fondo que se adapta genial a cada tamaño de pantalla, pero cuando no nos queda más remedio que maquetar para que sea comptible con IE8 es cuando nos aparecen los problemas que nos dan dolor de cabeza, y en este caso, no podía ser diferente. A continuación mostramos la tabla de compatibilidad de la propiedad background-size sacada de la web www.caniuse.com:

Como podemos ver la única incompatibilidad se produce con IE8.
Pero como en la mayoría de estos problemas siempre encontramos algún aporte de terceros que se lo han currado para que podamos solventar fácilmente dicha incompatibilidad. En este caso nosotros utilizamos el siguiente polyfill: background-size polyfill
Para usarlo seguimos los siguientes pasos:
- PRIMERO:
Nos descargamos el polyfill de background-size polyfill y copiamos el archivo backgroundsize.min.htc en la carpeta que consideremos de nuestro proyecto, por ejemplo, en carpeta css. - SEGUNDO:
Añadimos a nuestro archivo .htaccess (si no lo tenemos lo creamos) la siguiente línea de código:AddType text/x-component .htc
- TERCERO:
Añadimos a nuestro css (recomendamos que tengamos un archivo de estilos css especial para IE8 y que solo se cargará en este navegador) en las clases donde aplicamos la propiedad background-size el siguiente código (en nuestro ejemplo usamos la clase "fondo" que aplicaremos al de la página):.fondo { background: url('../img/fondo.jpg') center no-repeat fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; -ms-behavior: url(css/backgroundsize.min.htc); behavior: url(css/backgroundsize.min.htc); }
Con estos simples pasos ya conseguiremos que funcione la propiedad background-size en IE8.
Es importante que reviséis la información del polyfill ya que tiene ciertas limitaciones. Podéis verlo aquí:background-size polyfill


