Bueno chicos, una de las cosas recientes que hemos hecho ha sido el control de un modal multibotón por JS, cosa que hay poca info ya que casi toda la información de bootstrap 4, nos explica cómo controlarlo de forma muy básica, y con las funciones html del data-target.
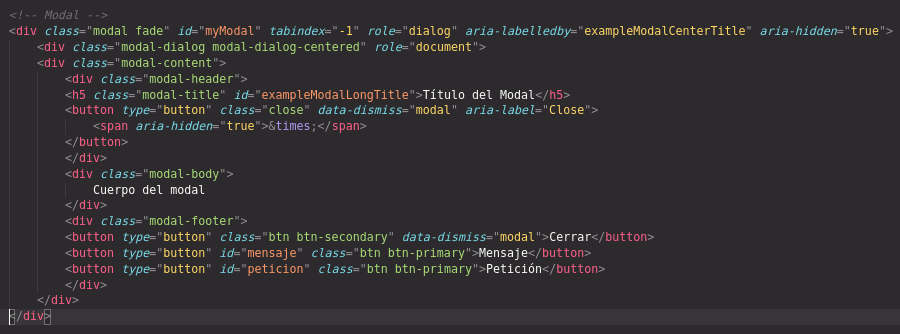
Vamos a controlar el disparo de un modal, bien sea enganchándolo a un manejador de un evento o en este caso a la pulsación de un botón, lo primero creamos el modal:

El código es sacado de la documentación de bootstrap y modificado ligeramente, le he quitado el data-target, y le he añadido algunos botones, usamos la última vers de bootstrap, 4.4.1.
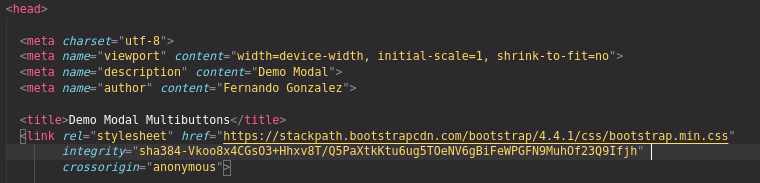
Bien a ésto, bueno necesitamos algunas cositas más como los estilos de bootstrap:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">

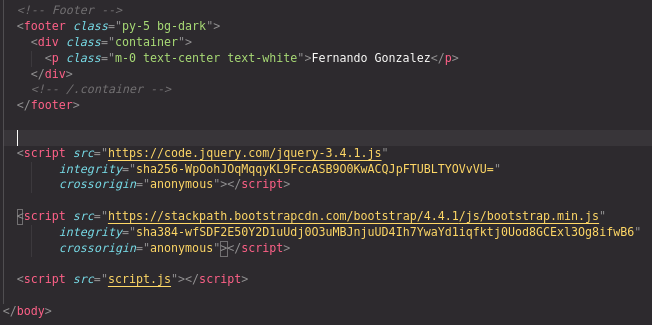
Y los js de jquery (3.4.1) y bootstrap:
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>

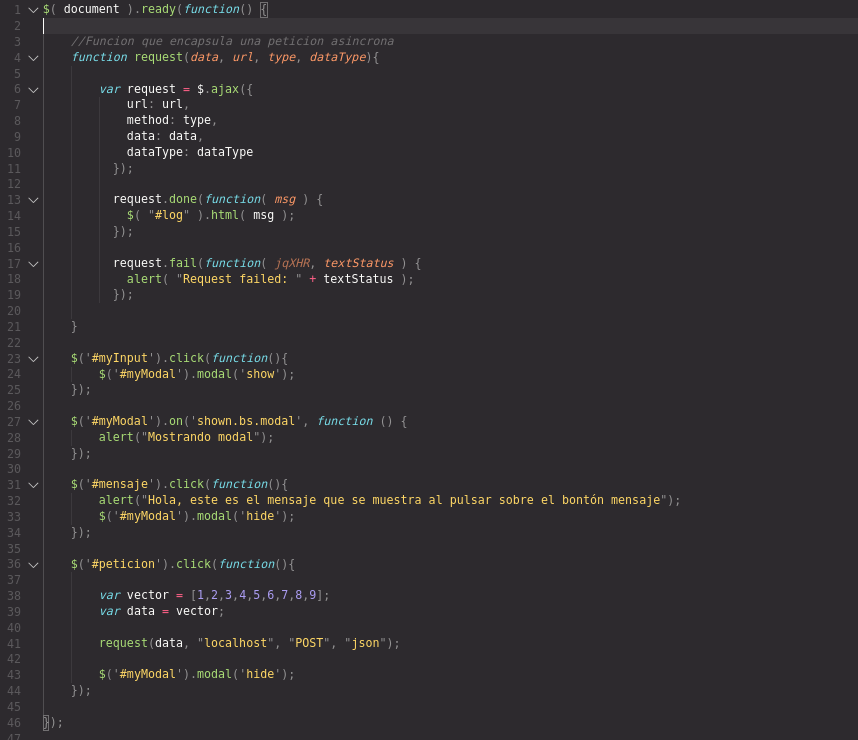
Bien, en el script.js que se ve en el código es donde vamos a poner nuestras funciones y manejadores:

Bien, os he dejado una función para encapsular peticiones asíncronas, si queréis que veamos un poco más de cómo hacerlas y métodos, podéis dejar un comentario, y hacemos posts nuevos de peticiones asíncronas, con control de errores + json y podríamos hacerlo bajo una microarquitectura flask para que sea rápido, tipo microservices.
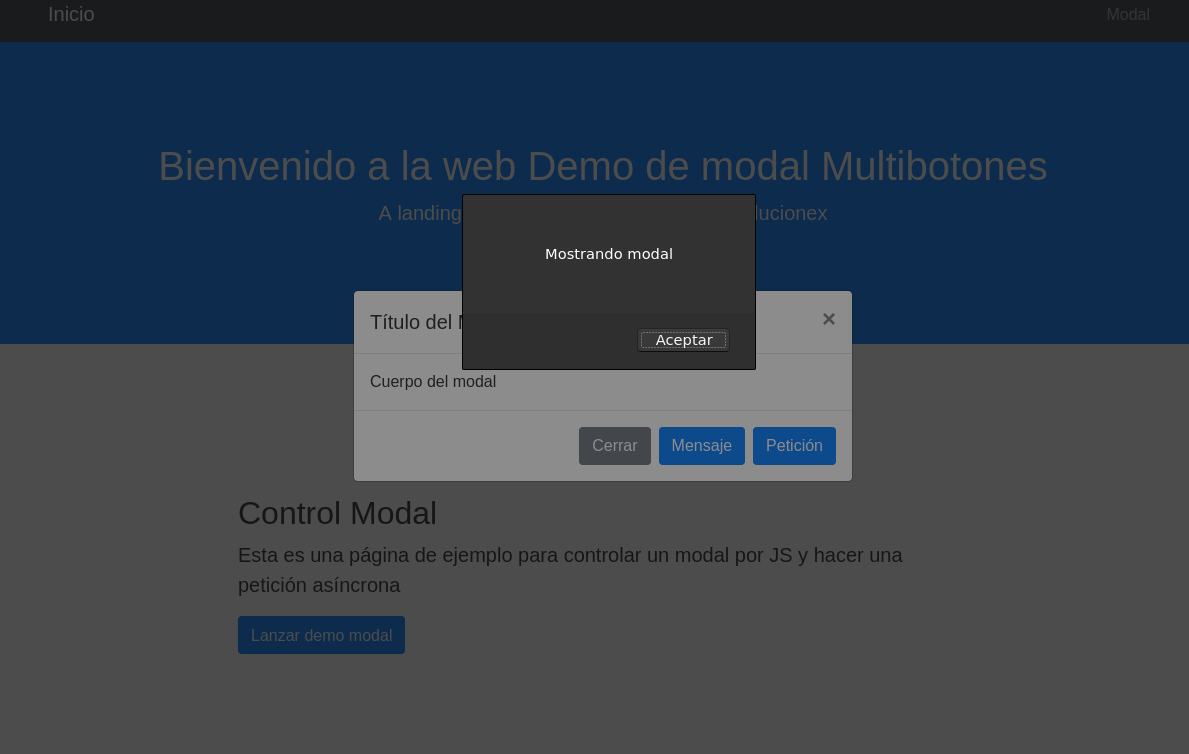
Ok seguimos, en el html tenemos un boton con id="myInput" que con el manejador que tenemos cuando se haga click, lanzará el modal con id="myModal", tras ello hay otro evento que se dispara cuando el modal se muestra, es el shown.bs.modal y nos manda ese alert que podéis ver en el código.
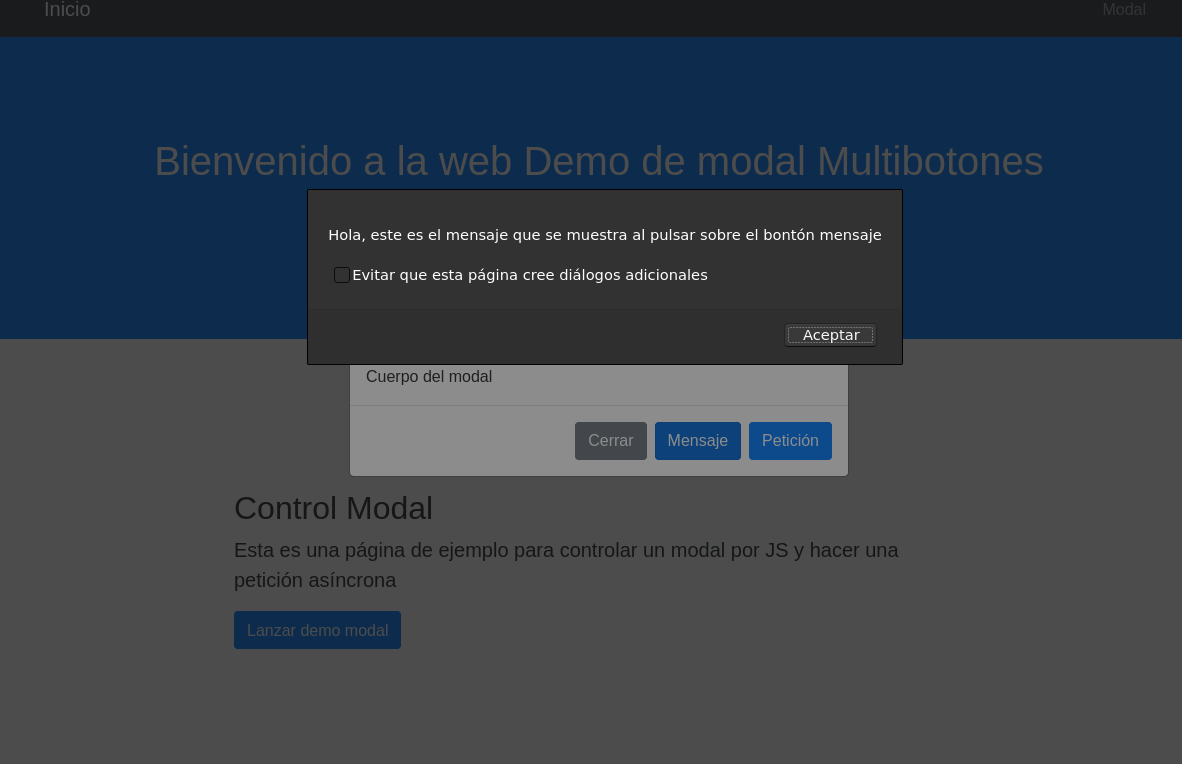
Luego tenemos los manejadores de los botones de id="mensaje" y el de id="peticion", el de mensaje sólo muestra un mensaje en un alert, y esconde nuestro modal, el otro, crea un vector de prueba y manda la petición haciendo uso de nuestra función de encapsulado de asíncrona "request" y por último cierra el modal.
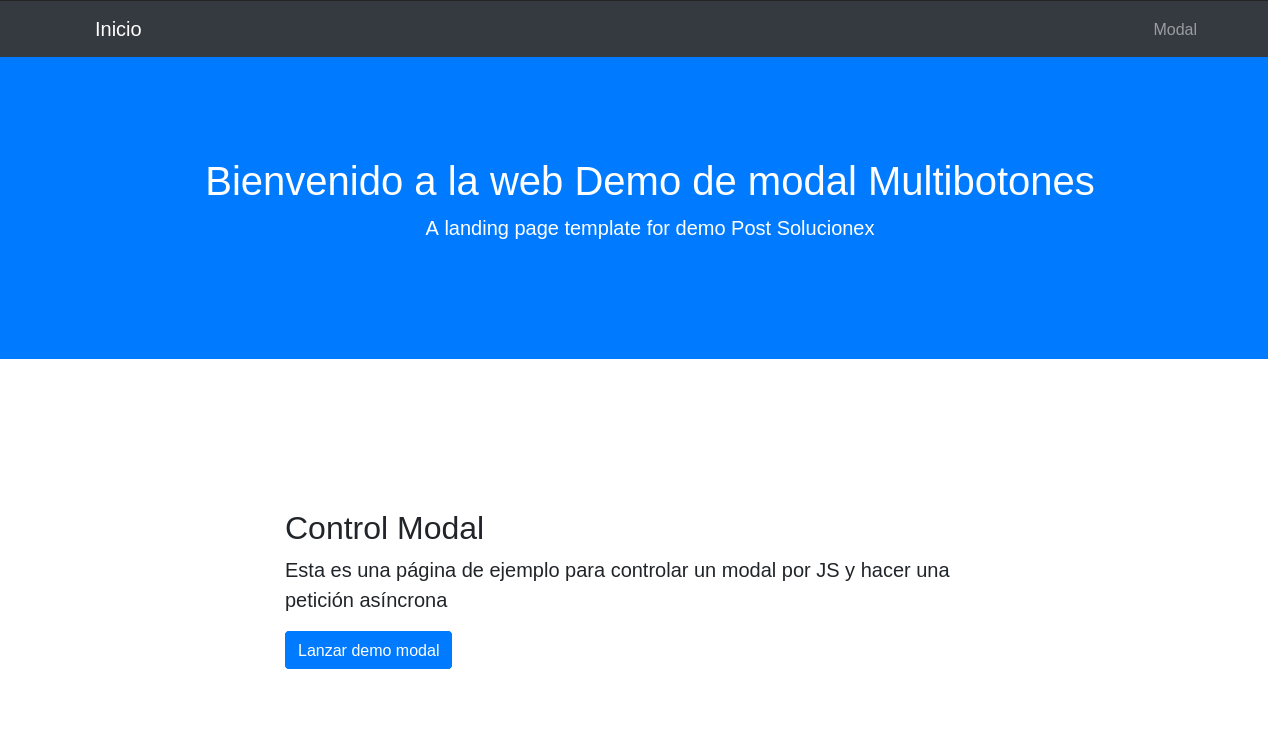
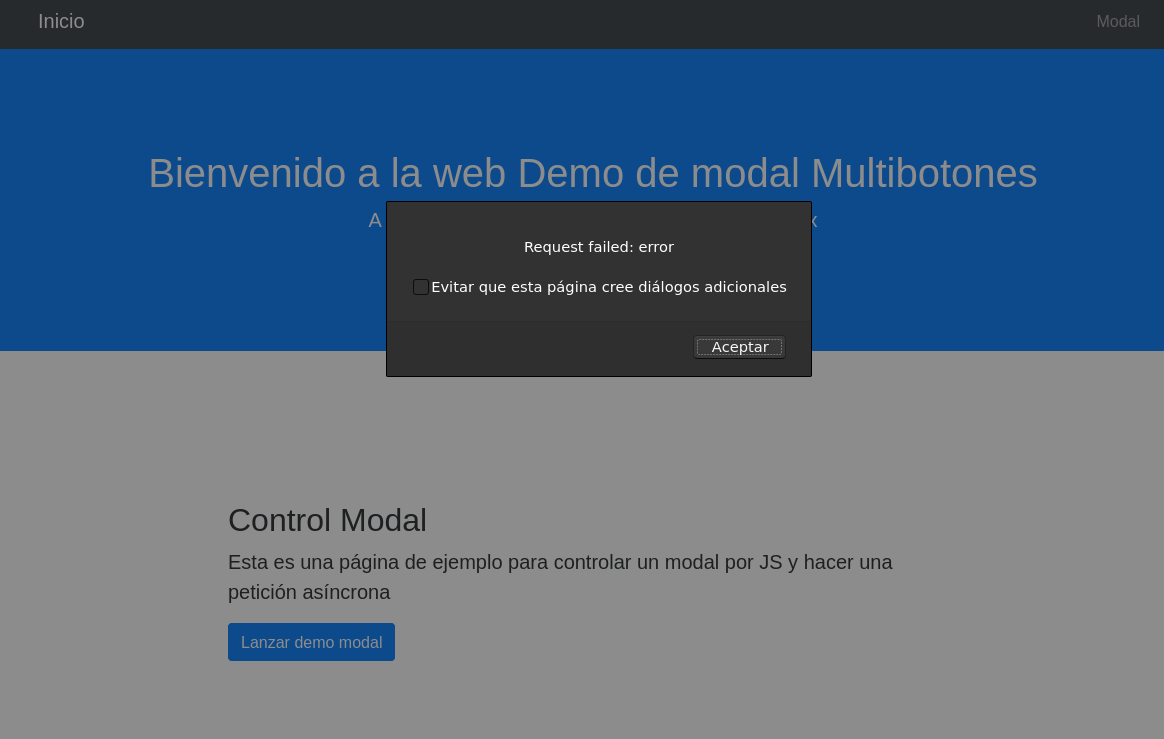
El último botón el de cerrar, está hecho con el propio data-target en html, con lo que no le hemos creado ningún ,amejador especial, os dejo algunas capturas:





La petición no se completa, por que no hay api en la url a la que se manda la petición...
Espero que os sirva, un saludo!!!


