Un componente en Figma es un grupo de elementos que se repiten en diferentes lugares del diseño. Cuando esto sucede es recomendable crearlos como componentes, así podremos reutilizarlos y cualquier modificación que queramos realizar sobre ellos sólo implicará tocar el componente principal. Esto es útil para elementos del sitio como el header o el footer y también para elementos más pequeños como botones, encabezados o formularios.
Una vez creado el componente podremos crear las diferentes variaciones que tendrá en función de su tipo, su estado o cualquier otra variable que necesitemos para nuestro proyecto. Por ejemplo, un botón podrá tener diferentes tamaños y diferentes estilos en función del estado en el que se encuentr.
Una de las grandes novedades en Figma anunciada en la Config Europe 2020 a nivel de protipado ha sido la nueva funcionalidad de componentes interactivos. Hasta ahora, para reflejar la funcionalidad de un componente, se hacía necesario repetir los frames con las diferentes variants. Ahora podemos utilizar los componentes interactivos, que no es más que la posibilidad de relacionar las variants de los componentes entre sí para poder reutilizar el diseño la de interacción.
Aplicando Componentes Interactivos

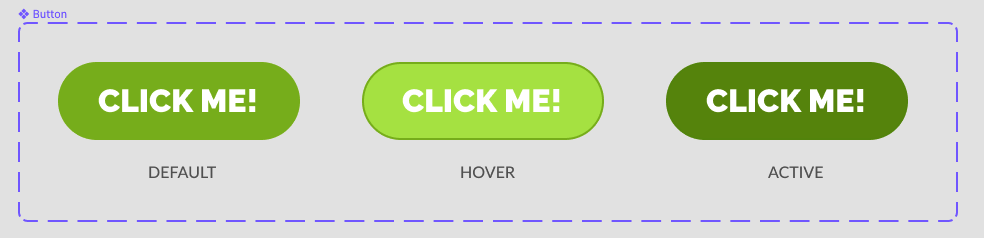
Siguiendo con el ejemplo del botón, hemos creado las tres variants: default, hover y active que se corresponden con el estado normal de un botón, el que se muestra cuando se pasa el ratón sobre él y el que adopta cuando está pulsado.

Para poder crear las interacciones entre las variants debemos ir a la pestaña Prototype y conectar la variant default con hover.
En la ventana Interactions Details seleccionaremos While Hovering y debajo veremos la nueva opción Change to, donde estará el nombre de la variant con la que hemos conectado. repetiremos los mismos pasos para enlazar hover con active, pero en este caso seleccionaremos On click.
Además de las interacciones entre variants, podemos personalizar el tipo de animación de la misma manera que haciamos en nuestros prototipos convencionales. En nuestro caso hemos escogido una animación ease in de 300ms.
Ahora podremos hacer tantas instancias del componente como queramos y todas tendrán esta interacción, sin necesidad de replicarla cada vez que lo utilicemos. Gracias a esto nuestro prototipo será más liviano y mucho más fácil de mantener e interpretar, sin necesidad de hacer cientos de relaciones entre componentes.


