Buenas a todos, vamos a ver cómo podemos hacer de una vez un iFrame responsive, o al menos que dependa de alguna variable de la web, como en este ejemplo, haremos que dependa de otro bloque, que puede ser un div, la propia ventana del navegador, o lo que queramos.
Empezamos:
1 javascript
2 tener nuestro iframe funcionando y con algunos estilos básicos
3 le damos caña:
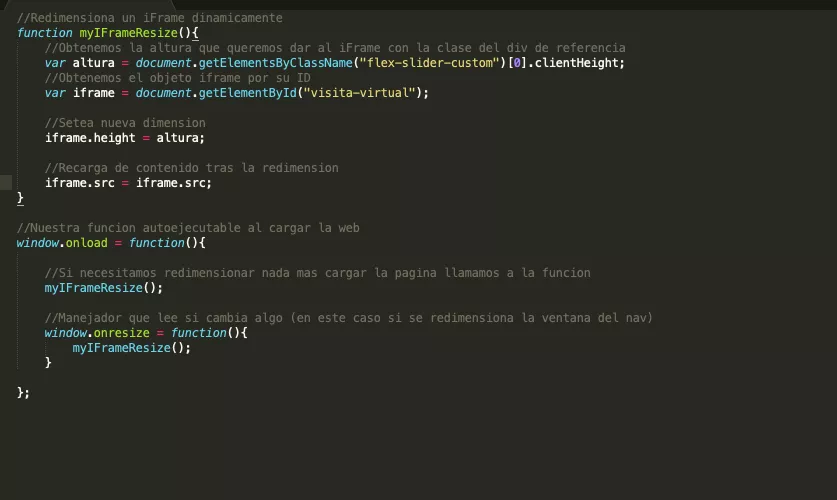
Os dejo una captura del código de la funcion JS que se encargará de redimensionar y actualizar el iFrame (Explicado jeje)

Os dejo el código para que no tengáis que escribir ;)
<code>
//Redimensiona un iFrame dinamicamente
function myIFrameResize(){
//Obtenemos la altura que queremos dar al iFrame con la clase del div de referencia
var altura = document.getElementsByClassName("flex-slider-custom")[0].clientHeight;
//Obtenemos el objeto iframe por su ID
var iframe = document.getElementById("visita-virtual");
//Setea nueva dimension
iframe.height = altura;
//Recarga de contenido tras la redimension
iframe.src = iframe.src;
}
//Nuestra funcion autoejecutable al cargar la web
window.onload = function(){
//Si necesitamos redimensionar nada mas cargar la pagina llamamos a la funcion
myIFrameResize();
//Manejador que lee si cambia algo (en este caso si se redimensiona la ventana del nav)
window.onresize = function(){
myIFrameResize();
}
};
</code>
Bueno, básicamente lo que hacemos es poner un manejador que escucha continuamente si se redimensiona la ventana del navegador, si es así, entonces obtiene la altura del div con clase "flex-slider-custom", y se la aplica a nuestro querido iFrame.
Espero que os funcione saludos!!!