Radix es un tema basado en Bootstrap 4 mediante el cual podemos configurar de manera rápida y sencilla la compilación local de la biblioteca de Bootstrap, además, es compatible con el uso de componentes, usando SASS para el preprocesamiento de CSS e integrando librerías como BrowserSync y Font Awesome. Es por ello que a día de hoy Radix se ha convertido en el tema base de Drupal 8 a tener mas en cuenta. A continuación, voy a explicar como crear un subtheme de Radix y configurarlo para tenerlo todo a punto.
1. Descargamos y activamos Radix y el módulo adicional Components que será necesario para poder configurar todo lo que necesitamos:
composer require drupal/radix
drush en radix -y
composer require 'drupal/components:^1.1'
drush en components -y
2. Creamos todo lo relativo al subtheme, en include especificaremos el directorio del theme del cual vamos a crear el subtheme, en este caso Radix y con radix:create, que es una de las funcionalidades que nos aporta el módulo Components podremos crear el subtheme con el siguiente comando:
drush --include="themes/contrib/radix" radix:create SUBTHEME_NAME
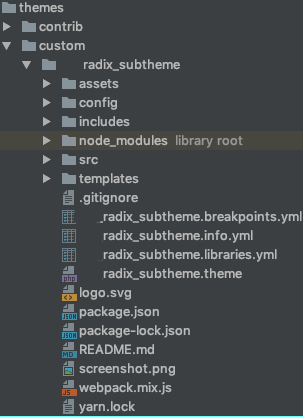
Esto nos creará la siguiente estructura de carpetas:

3. Activamos nuestro subtheme:
drush en subtheme_name -y
*Si nos dirigimos al sitio nos lo encontremos sin estilos y un aspecto nada favorecedor. Keep calm, keep doing…!
Esto se resolverá con los siguientes pasos que preprocesaran todo el css, js, etc.
4. A continuación, nos dirigiremos al directorio en el que se encuentra nuestro subtheme e instalaremos las dependencias:
cd /web/theme/custom/subtheme_name npm install
5. Actualizamos el proxy en web/themes/custom/subtheme/webpack.mix.js
nano /web/theme/custom/subtheme_name/webpack.mix.js
Sustituiremos la siguiente linea (line 10)
const proxy = 'http://www.my-drupal8-site.test';
por la url de nuestro proyecto local, en mi caso estoy utilizando ddev por lo cual seria:
const proxy = 'http://my-drupal8-site.ddev.site';
Con estos sencillos pasos tendremos configurado todo lo necesario para poder comenzar a proprocesar nuestros CSS, JS, etc…
6. Arrancamos Watch:
npm run watch
y voilà, ya tenemos nuestro Subtheme Radix listo para poder usarlo.